
 HTML
HTMLPara visualizar corretamente configurar a tela para 1024 x 768 pixels

 HTML
HTML deixa os terminais de
vídeo mais bonitos e
agradáveis,
deixa os terminais de
vídeo mais bonitos e
agradáveis, auxilia a
visualização de conexões
em desenhos
complexos, melhorando a legibilidade da
informação,
auxilia a
visualização de conexões
em desenhos
complexos, melhorando a legibilidade da
informação, permite criar imagens
realistas e
permite criar imagens
realistas e possibilita indicar
mecanismos de segurança.
possibilita indicar
mecanismos de segurança.

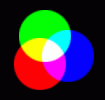
 amarelo é
formado pelo
vermelho e pelo verde e não possui o azul, que é
a cor
complementar ao amarelo.
amarelo é
formado pelo
vermelho e pelo verde e não possui o azul, que é
a cor
complementar ao amarelo. vermelho: se adicionarmos
as outras duas cores
básicas,
ou seja, o azul e o verde, obtém-se a cor complementar do
vermelho, que é o ciano.
vermelho: se adicionarmos
as outras duas cores
básicas,
ou seja, o azul e o verde, obtém-se a cor complementar do
vermelho, que é o ciano. red (vermenho): 255,
red (vermenho): 255, green (verde): 0 e
green (verde): 0 e blue (azul): 0.
blue (azul): 0. Branco: #FFFFFF -
Presença de todas as cores,
Branco: #FFFFFF -
Presença de todas as cores, Preto: #000000 - Ausência
de todas as cores,
Preto: #000000 - Ausência
de todas as cores, Vermelho: #FF0000 - intensidade
máxima (255) de vermelho e 0 das outras cores,
Vermelho: #FF0000 - intensidade
máxima (255) de vermelho e 0 das outras cores, Verde: #00FF00 - intensidade
máxima de verde e 0 das outras cores,
Verde: #00FF00 - intensidade
máxima de verde e 0 das outras cores, Azul = #0000FF - intensidade
máxima (255) de azul e 0 das outras cores,
Azul = #0000FF - intensidade
máxima (255) de azul e 0 das outras cores, Amarelo = #FFFF00 - intensidade
máxima (255) de vermelho e verde e 0 da cor azul,
Amarelo = #FFFF00 - intensidade
máxima (255) de vermelho e verde e 0 da cor azul, "Aquamarine
1"
tem 127 /
255
de vermelho,
255 / 255 de verde e 212 /
255 de
azul. Assim, a grafia dessa cor em código RGB, em base 10,
é 127
255 212.
"Aquamarine
1"
tem 127 /
255
de vermelho,
255 / 255 de verde e 212 /
255 de
azul. Assim, a grafia dessa cor em código RGB, em base 10,
é 127
255 212.| Nome | Cor | Base 10 | Base 16 |
| Aquamarine1 | 127 255 212 | 7FFFD4 | |
| Blanched Almon | 252 235 205 | FFEBCD | |
| Red1 | 255 0 0 | FF0000 | |
| Light Green | 0 255 0 | 00FF00 | |
| Blue | 0 0 255 | 0000FF | |
| Black | 0
0 0 |
000000 | |
| White | 255 255 255 | FFFFFF |
 Branco: #FFFFFF - pode ser #FFF
Branco: #FFFFFF - pode ser #FFF Preto: #000000 - pode ser, #000
Preto: #000000 - pode ser, #000| Aqua (#00FFFF) |
Black (#000000) |
Blue (#0000FF) |
Fuchsia (#FF00FF) |
| Green (#008000) |
Gray (#808080) |
Lime (#00FF00) |
Maroon (#800000) |
| Navy (#000080) |
Olive (#808000) |
Purple (#800080) |
Red (#FF0000) |
| Silver (#C0C0C0) |
Teal (#008080) |
White (#FFFFFF) |
Yellow (#FFFF00) |
| Base 10 |
00 |
51 |
102 |
153 |
204 |
255 |
| Base 16 |
00 |
33 |
66 |
99 |
CC |
FF |

Este "site", destinado prioritariamente aos alunos
de
Fátima
Conti,
pretende auxiliar quem esteja começando a se interessar por
internet,
segue as regras da FDL (Free Documentation Licence),
computadores e programas, estando em permanente
construção.
Sugestões
e comentários são bem vindos.
Se desejar colaborar, clique
aqui.
Agradeço
antecipadamente.

Deseja enviar
essa página?
Se você usa um programa
de correio eletrônico devidamente configurado e tem
um e-mail
pop3, clique em "Enviar página" (abaixo) para
abrir o
programa.
Preencha o endereço do destinatário da mensagem.
E pode acrescentar o que quiser.
(Se não der certo,
clique aqui
para saber
mais).
Enviar
página

Se você usa webmail
copie o endereço abaixo
http://www.ufpa.br/dicas/htm/htm-cor.htm

Última alteração: 22 abr 2012