
 HTML
HTMLPara visualizar corretamente configurar a tela para 1024 x 768 pixels

 HTML
HTML<TABLE> e </TABLE> indicam o
início e o fim de uma tabela,
<TR> e </TR> determinam o início
e o fim de cada linha.
A última linha da tabela dispensa o TR porque
o uso da própria marcação de fim de
tabela
</TABLE>
torna implícito o fim da linha.
1.
 Porque essa
pergunta aparece só aqui?
Porque essa
pergunta aparece só aqui?
 |
Porque
essa
pergunta pode aparecer aqui? Ou aqui? Ou aqui? |
Evidentemente, na situação 2 o
texto e as figuras estão inseridos
em uma tabela. No caso é uma tabela com 1 linha e 2 colunas
e a
figura está numa coluna e os elementos de texto em outra
célula.
E na situação 3, onde há mais figuras,
porque a cor do plano de fundo
pode mudar em apenas uma área da página?
 |
 |
 |
Novamente, porque, na situação 3, as figuras
estão inseridas em
uma tabela com 1 linha e 3 colunas, cuja borda tem a
dimensão zero (ou seja, não
existe) e cujas cores de fundo foram alteradas, sendo transparente
só na primeira célula.
Portanto, a utilização de tabelas auxilia a dispor os
elementos da página na posição exata que o autor desejar.
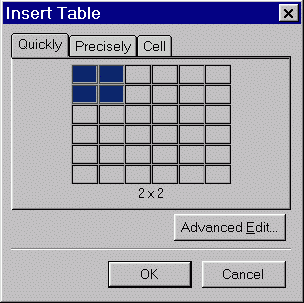
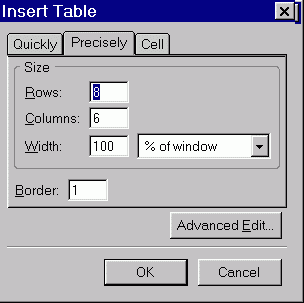
 e aparece a janela
"Inserir tabela", com 3 abas,
e aparece a janela
"Inserir tabela", com 3 abas, |
 |
|
|
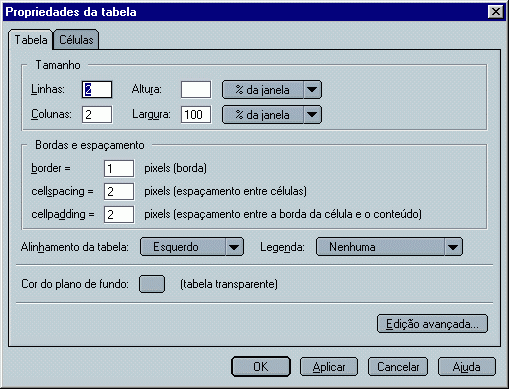
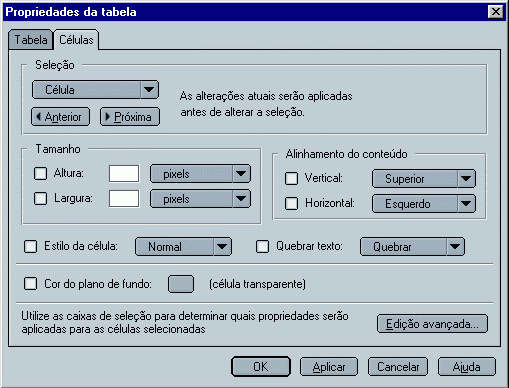
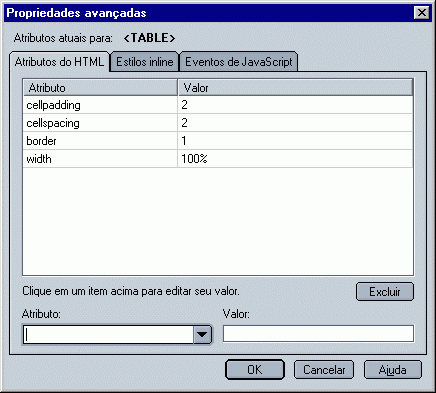
Nelas se pode especificar
o número de linhas ("rows") e de colunas ("columns") desejados. A largura que a tabela ocupará na janela poderá ser determinada em 2 unidades: "Pixels" ou em "% da janela". No campo "Border" (Borda) indica-se a largura da borda de uma tabela. Não haverá borda se o valor for 0. A partir do número 1 a borda passa a existir e quanto maior for o valor, mais larga será a borda. No campo célula pode-se especificar o alinhamento: - Horizontal: Left (à esquerda), Center (centralizar), Right (à direita) - Vertical: Top (em cima), Midle (no meio), Bottom (embaixo) Clicar no botão "Ok" para aplicar as escolhas feitas. |




4.2.
Uma
tabela ocupando toda a página.
Escolher o número de linhas e colunas.
Em pelo menos 1 célula deve haver uma figura não
animada, com borda de cor e espessura a seu gosto.
Em pelo menos 1 célula deve haver uma figura animada, com
alinhamento diferente da
anterior.
Deve haver texto em pelo menos 2 células.
Salvar em html / htm4-2.html.
4.3.
Uma tabela ocupando toda a página.
Escolher o número de linhas e colunas.
Uma ou mais células devem ser transparentes, mas
pelo menos uma deve ter uma cor no fundo, a seu gosto.
Em pelo menos uma célula deve haver uma figura
não animada.
Em pelo menos uma célula deve haver uma figura animada, com
alinhamento diferente da anterior.
Deve haver texto em pelo menos 2 células.
Inserir outra tabela interna,
no mínimo 2x2, que deve ter fundo diferente (cor ou imagem)
da tabela maior.
Salvar em html / htm4.3.html..

Este "site", destinado prioritariamente aos alunos
de
Fátima
Conti,
pretende auxiliar quem esteja começando a se interessar por
internet,
segue as regras da FDL (Free Documentation Licence),
computadores e programas, estando em permanente
construção.
Sugestões
e comentários são bem vindos.
Se desejar colaborar, clique
aqui.
Agradeço
antecipadamente.

Deseja enviar
essa página?
Se você usa um programa
de correio eletrônico devidamente configurado e tem
um e-mail
pop3, clique em "Enviar página" (abaixo) para
abrir o
programa.
Preencha o endereço do destinatário da mensagem.
E pode acrescentar o que quiser.
(Se não der certo,
clique aqui
para saber
mais).
Enviar
página

Se você usa webmail
copie o endereço abaixo
http://www.ufpa.br/dicas/htm/htm-tab.htm

Última alteração: 23 abr 2012