
 HTML
HTML
 HTML
HTML

Texto modificado
O código usado foi:| É
importante observar que uma folha
de estilo externa é ideal para ser
aplicada a
várias páginas,
pois alterando-se apenas o arquivo .css pode-se alterar a
aparência de um "site"
inteiro fácil e rapidamente. |
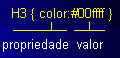
| Código
CSS |
Significado |
| body
{ color: #000000; font-family: arial; verdana; font-size: 10pt; background-color: #ffffff; background-image: url(bgdicas.jpg); } h4 { color:#33ff33; font-family: arial; verdana; font-size: 11pt; } h3 { font-weight: bold; color:#ffffff; font-family: arial; verdana; font-size: 10pt; } h5 { font-style: italic; font-weight: normal; color:#ffffff; font-family: arial; verdana; font-size: 10pt; } p { color: #ffffff; font-family: arial; verdana; font-size: 10pt; margin:0px; padding:2px 5px; } em { font-style: normal; color:#33ff33; } tr { font-size: 10pt; } a:link { color:#00ffff; text-decoration: underline } a:hover { color:#77ff99; text-decoration: none } a:visited { color:#ccffff; text-decoration: underline } |
o texto
aparecerá - em cor preta - em arial, ou, se essa fonte não existir, em verdana - em tamanho = 10 a cor do fundo será branca e a imagem bgdicas.jpg será usada como fundo. parágrafos definidos como títulos 4 terão a cor verde limão e aparecerão em arial, ou, se essa fonte não existir, em verdana, e em tamanho = 11 parágrafos definidos como títulos 3 terão a cor branca e aparecerão em arial, ou, se essa fonte não existir, em verdana, em negrito e em tamanho = 10 parágrafos definidos como títulos 5 terão a cor branca e aparecerão em arial, ou, se essa fonte não existir, em verdana, em itálico e em tamanho = 10 parágrafos terão a cor branca e aparecerão em arial, ou, se essa fonte não existir, em verdana, em itálico e em tamanho = 10, sem espaço na margem. palavra(s) enfatizada(s) terão a cor verde limão e terão estilo normal. as linhas das tabelas terão tamanho = 10. Os links terão a cor #00ffff e serão sublinhados, quando clicados exibirão a cor #77ff99 e não serão sublinhados. os links visitados terão a cor#ccffff e serão sublinhados. |

 |
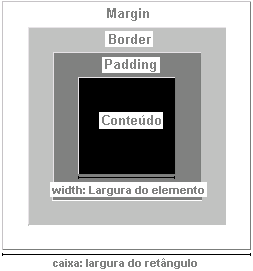
Conteúdo:
fica na parte
mais interna. Padding: espaço que pode existir entre o conteúdo e suas bordas. Border: designa o limite do elemento Margin: pode existir e separa o elemento de outros da mesma página Largura do elemento: é determinada pela largura do conteúdo Largura da caixa: é determinada pela soma das larguras do conteúdo, mais as larguras ocupadas pelas linhas de contorno (border), pelo espaço em branco (padding) e pelas larguras das margens. |



Se você usa um programa
de correio eletrônico devidamente configurado e tem
um e-mail
pop3, clique em "Enviar página" (abaixo) para
abrir o
programa.
Preencha o endereço do destinatário da mensagem.
E pode acrescentar o que quiser.
(Se não der certo,
clique aqui
para saber
mais).
