HTML
HTML
Links
O que é um link
A Internet tornou-se a mais moderna
forma de obtenção de
informações, sobre
praticamente
qualquer assunto, pois uma pesssoa que use os
serviços
disponíveis, tem acesso a uma imensa quantidade de dados,
sobre qualquer tipo de assunto, de forma que pode ser
prática e amigável.
Dados esses extremamente
atualizados e que podem estar espalhados por todo o planeta.
Em 1963, Theodor
Holm Nelson, filósofo
e professor da
Universidade de Oxford (Reino Unido), propôs que a leitura
poderia ser uma experiência não-linear,
ou seja,
que novos conceitos e definições devem ser
disponibilizados ao leitor à medida que ele necessite deles.
O
hiperlink ou, simplesmente, link,
é o
resultado direto disso:
toda
vez que se clica em um link aparece outra
informação na tela. Assim sendo,

 O
link, base de qualquer
hipertexto, é anterior
à internet, mas foi na rede que encontrou sua
maior possibilidade de expressão
O
link, base de qualquer
hipertexto, é anterior
à internet, mas foi na rede que encontrou sua
maior possibilidade de expressão

 Linkar”
é uma palavra inglesa
que quer dizer, literalmente, elo, ligação.
Linkar”
é uma palavra inglesa
que quer dizer, literalmente, elo, ligação.

Portanto,
criar um link em um texto
significa estabelecer uma
ligação com outra página, outro texto,
que o
leitor pode abrir clicando numa palavra, grupo de palavras ou
em uma imagem.
Um link funciona como uma simplificação da
idéia de Nelson, pois
só o autor da página pode inserir links, e eles
tem apenas uma direção:
um documento apontando outro. (Para Nelson, uma das
propriedades principais do hipertexto seria permitir ao leitor
decidir onde colocar os links, ou seja, as
associações seriam
realizadas também pelo
leitor, não apenas pelo autor do texto).
Assim sendo, os links são
ligações ou
passagens por meio das quais
se pode saltar para outra parte

 do
mesmo documento (outra
parte
na mesma página),
do
mesmo documento (outra
parte
na mesma página),

 de
outro documento do mesmo
site,
de
outro documento do mesmo
site,

 de
outro documento, em
qualquer
computador da rede,
de
outro documento, em
qualquer
computador da rede,

 pode-se também,
criar
links para endereços de correio eletrônico,
pode-se também,
criar
links para endereços de correio eletrônico,

 o link
pode
apontar para qualquer recurso
disponível: uma
imagem, um arquivo de som, um filme, etc.
o link
pode
apontar para qualquer recurso
disponível: uma
imagem, um arquivo de som, um filme, etc.
Portanto, é dos links
que
vem o principal poder do HTML (e da Internet),
pois permitem efetuar os saltos,
ou
seja a navegação. Ou seja,
eles
criam
a possibilidade
de acesso real à informação e
à
pesquisa em um
volume de dados enorme, a uma velocidade nunca antes pensada.
Os programas navegadores (entre eles o "Firefox", o "Internet Explorer", o
"Opera", o "Planet")
destacam os links, que, de modo geral, aparecem com cores diferentes do
texto simples e/ou sublinhadosl
Entretanto, as cores podem ser personalizadas
(como se pode ver no item "As cores dos links" - a seguir).
Detalhes sobre o código dos
links, especialmente sobre âncoras e targets,
podem ser vistos clicando aqui. (topo)
Tipos de links
Para
facilitar a
navegação
pode-se usar cores diferentes para os links:
- LINK: é a cor dos links não
visitados
- ALINK: é a cor que os links
devem piscar no momento em que são acessados
- VLINK: é a cor dos links
já visitados
Ou seja, os navegadores guardam a
informação
sobre os links já visitados pelo usuário
em
um certo
período de tempo, assim é muito útil
que a cor dos
links já
visitados seja diferente da cor dos não visitados, para
orientar
o visitante quanto ao que já viu ou não.
Além
disso, o link pode piscar em outra cor, diferente
dessas duas, no momento em que é clicado pelo
usuário,
para chamar a atenção para aquele ponto. (topo)
Cores dos links
Quando um
link é definido, assume pelo
padrão a cor azul e um sublinhamento. Então, como
fazer
para
alterar a cor de um link?
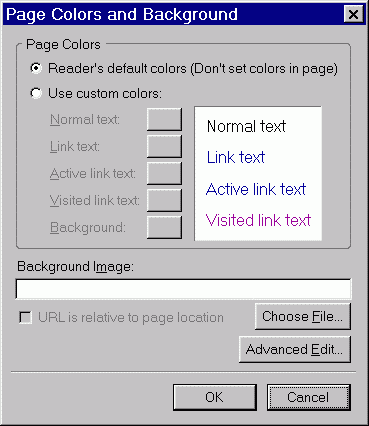
Clicar no menu "Format" e em "Page Colors and Background"

Em "Page Colors" ("Cores da
página") se for clicado "Reader's Default colors (Don't set
colors in page") ( Cores padrão do leitor ("Não
definir as cores da
página") ), as cores dos links serão as
cores
padrões da Internet.
Já, se for assinalado "Use
costume colors" ("Usar cores personalizadas")
pode-se escolher
todas as cores dos textos da página.
Portanto, pode-se personalizar
as
cores
dos links, adequando-as às cores já existentes na
página.
Há várias opções:
- Texto normal
- Normal text = texto da página,
- Link -
Link text = link,
- Link ativo
-
Active link = link, no momento em que é
clicado,
- Link
visitado
- Followed link = link que já foi
clicado, ou seja,
já
visitado.
Clicar no retângulo referente a
cada tipo de
texto. Surgirá a janela
de cores (como
essa) e cada cor pode ser escolhida normalmente. (Se desejar
saber mais
detalhes
sobre cores clique aqui).
Deve-se escolher a cor
desejada
e, depois, clicar em "Ok". (topo)
Como criar links
Escolher arquivos de imagem que tenham tamanho menor
que 6 KB's (se estiver no LabInfo, pode-se procurar na subpasta pqnos).
Copiar para A:\ os arquivos desejados.
Como são os links
Os links são compostos por:
- Âncora
-
é o "ponto de chegada", o destino (target), ou seja, onde se
quer chegar.
(Como é
o caso da frase " Já, se for assinalado
"Usar
cores personalizadas"..., mais acima)
- Link
-
é o "ponto de partida", o local de onde se parte, ou seja,
onde
se clica.
( Como é
o caso de personalizadas,
mais acima).

Há alguns tipos de links:
1. Ligando com outra parte na mesma
página
2. Ligando com outro arquivo html do
mesmo site
3. Ligando com um arquivo
não html do mesmo
site
4. Ligando com outro arquivo html, em
qualquer
ponto da rede
5. Ligando com um e-mail
(topo)
1. Ligando com outra
parte na mesma
página
O HTML permite que se façam
ligações
entre diferentes partes de um mesmo documento.
|
a.
Definição da
Âncora
- Selecionar uma palavra ou
imagem
- Clicar no menu "Insert" - "Named Anchor" ("Inserir" -
"Âncora") ou
no atalho ao lado
- Digitar um nome para a âncora
- Clicar em "Ok"
|
 |
b.
Definição
do Link
- Selecionar uma palavra ou imagem
- Clicar no menu "Insert"
- "Link" ("Inserir" -
"Link" ou
no atalho ao lado |

|
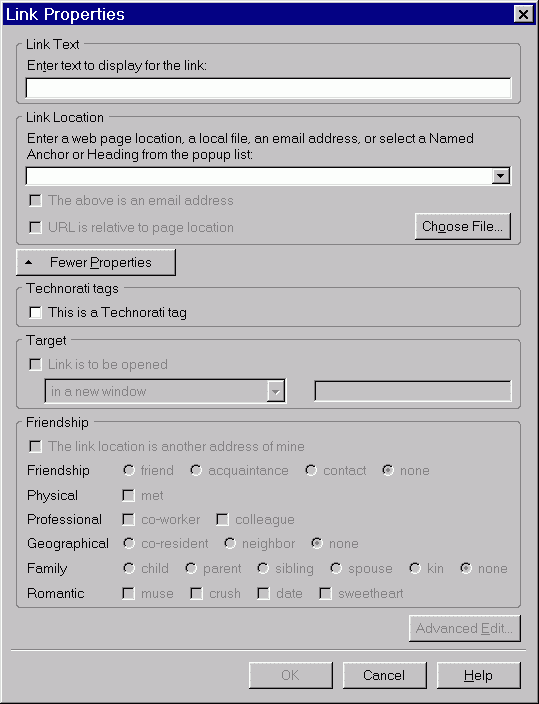
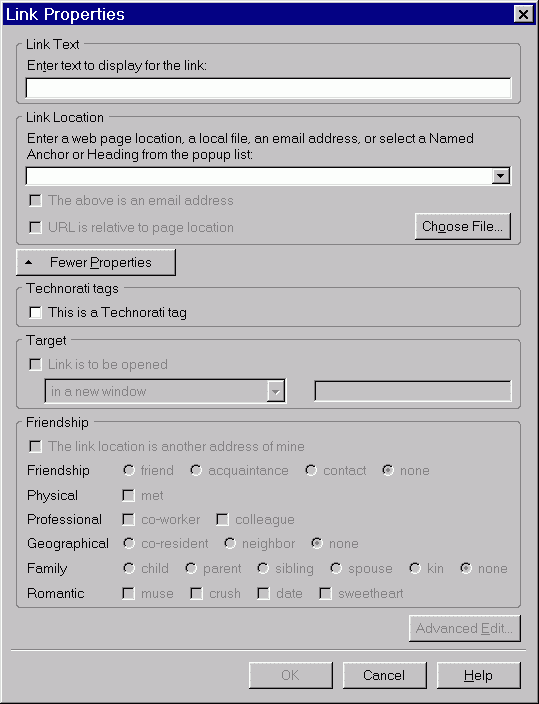
Aparecerá a
seguinte
janela.
Note-se que se for clicado o botão "Fewer
Properties"
("Poucas propriedades")
só aparecerá a parte de
cima da janela.

Lembrando que "Enter a web location, a local file, an email
address,
or select a named Anchor or Heading from the popup list" significa
"Entre com um endereço de Internet, um arquivo, um
endereço de e-mail ou selecione uma âncora ..."
Assim,
- Na janela que aparece, em
"Enter a web location, a..." clicar em "Choose File" "Selecionar
arquivo"
- Procurar no computador o próprio arquivo htm ou
html em
que se está e clicar em "Abrir"
- Clicar na seta e selecionar a âncora, que
surgirá
no campo, após o símbolo #
( ou
digitar o nome
da âncora, após #)
- Clicar em "Ok"
c. Teste do link
- Clicar em "Visualizar" - "Browse"
Abrir-se-á o
navegador e a página será exibida.
Clicar no link
e verificar se realmente se chega à âncora.
Exemplo:
É o caso da palavra personalizadas,
grifada e em cor azul claro,
mais acima, pouco antes do item "Formatação dos
links".
Clique nela e
verifique o
que acontece.
2. Ligando com
outro arquivo html do mesmo site
2.1. Para aparecer na tela o início de outra
página:
- Selecionar
uma palavra ou imagem
- Clicar no menu Inserir -
Link / Insert
- Link ou no atalho ao lado |
 |
Na janela que
aparece, em "Endereço do link" clicar em "Choose File"
("Selecionar arquivo")
- Procurar no computador o arquivo desejado htm ou html (da
outra página)
e clicar em "Abrir"
- Assinalar o campo antes de "URL is relative to page
location" ("O endereço
é
relativo ao da página")
- Clicar em "Ok"
- Repetir o procedimento 1.c. (Teste do link)
Exemplo:
Procure a palavra serviços, que
está
grifada e em cor
azul clara, no começo dessa hp. Clique nela e verifique o
que
acontece.
2.2. Para aparecer na tela uma parte
específica da outra página:
a.
Definição da
Âncora
- Selecionar uma palavra ou
imagem
na hp destino
- Clicar no menu Insert - Anchor named ("Inserir" -
"Âncora)"
ou no atalho ao lado
- Digitar um nome para a âncora
- Clicar em "Ok" |
 |
b.
Definição do Link
- Selecionar uma palavra ou
imagem
- Clicar no menu Inserir -
Link ("Inserir" -
"Link
ou
no atalho ao lado |
 |
- Na janela que aparece, em
"Endereço do link" clicar em "Selecionar arquivo"
- Procurar no computador o arquivo htm ou html da hp destino
e
clicar em "Abrir"
clicar no final do nome do arquivo e
digitar #nome da âncora
- Clicar em "Ok"
- Repetir o procedimento 1.c (Teste do link)
(Exemplo: a
palavra download,
(que está grifada e em cor azul clara), mais acima nesse
texto,
antes do item "Formatação dos links". Clique nela
e
verifique o que acontece).
3. Ligando com um
arquivo não html do
mesmo site
- Repetir o procedimento 2.1, substituindo
o arquivo htm ou html por
a. um arquivo de texto em seu disquete.
- Repetir o procedimento 1.c (Teste do link)
b. arquivo de instalação
do programa "Conversor de medidas".
- Efetuar o download
a partir do "Muitas Dicas" clicando em Programas, procurando o
"IrfanView",
seguindo o link até sua página e, finalmente,
clicando em
"Download" e salvando-o. (Notar que é um arquivo
com
extensão exe ou zip).
- Repetir o procedimento 2.1, substituindo
o arquivo htm ou html pelo arquivo recém copiado
- Repetir o procedimento 1.c (Teste do link)
Lembrete: Todo e qualquer
arquivo
que fizer parte do seu site (ou seja, as figuras e
sons que
serão
incluídas nele, os arquivos que serão alvos de
links),
deve estar em uma mesma pasta - em subpastas separadas ou
não -
de modo a garantir o funcionamento correto de todos os recursos usados.
4. Ligando com
outro arquivo html, em
qualquer ponto da rede
A Internet utiliza-se de endereços
- Uniform Resource Locators ( URL's
)
para especificar a localização
de arquivos em servidores por todo o planeta.
Criar um link para a página
http://www.cultura.ufpa.br/dicas/net1/internet.htm
-
Selecionar
uma palavra ou imagem
- Clicar no menu Inserir -
Link / Insert
- Link ou em |
 |
- Na janela que aparece, em "Endereço do
link"
digitar o endereço
http://www.cultura.ufpa.br/dicas/net1/internet.htm
- Clicar em "Ok"
.
- Depois que hospedar
a página, repetir
o procedimento 1.c. (Teste do link)
5. Ligando com um
e-mail
a.
Definição do Link
- Selecionar uma palavra ou imagem no documento
- Clicar no menu Inserir - Link / Insert
- Link ou em |
 |
- Na janela que aparece, em
"Endereço
do link"
digitar
mailto:
e o seu endereço eletrônico,
sem espaços
(ex: mailto:dicas@ufpa.br)
- Clicar em "Ok"
.
- Depois que hospedar
a página, repetir o
procedimento 1.c. (Teste do link)
Para que um link se abra uma nova janela
Pode-se definir se o documento para o qual o link
aponta se abrirá em uma nova janela usando o
parâmetro
"target=_blank" dentro do tag onde está
o elemento "h ref". Pode ser definido de
diferentes modos:
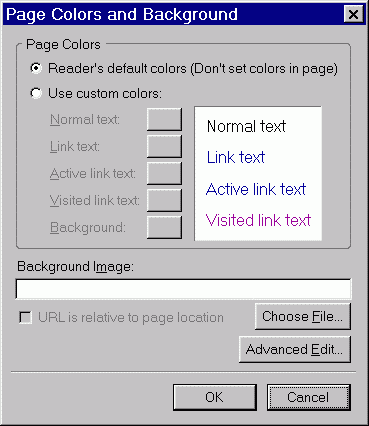
Na figura "Page Colors and Background"
deve-se clicar em "Advanced Edit" e em "Attribute"
selecionar
"target" e em "Value" selecionar
"_blank"
ou
Na figura "Link Properties",
em "Target" deve-se selecionar "Links is to be
opened" e selecionar "in a new window" (topo)
Encurtadores de endereços
Quando se tenta enviar um endereço de internet em algum mensageiro
instantâneo, como o Jabber, o Empathy, Pidgin, o Google Talk, o
MSN, ou por e-mail,
e a
URL tem um link gigantesco percebe-se a importância
de um enderço ser curto.
Por exemplo, as páginas de
leilões Ebay, os links de mapas são
notoriamente longos e muitas vezes se rompem.
Se forem encurtados ficará muito mais
fácil compartilhar, memorizar.
É bom para quem manda e, também, para quem recebe.
E
a utilidade fica mais evidente ainda quando se usa microblogs, como o
Identi.ca
ou o Twitter,
cujas mensagens estão limitadas a
140
caracteres. há links muito mais longos que esse tamanho o
que inviabilizaria a sua indicação em um
serviço desses.
Outra utilidade é ocultar ou redirecionar URLs. O
destinatário só verá um
endereço curto que
contém o domínio do serviço usado.
Como diminuir o tamanho de um link
Assim surgiram sites especializados em diminuir o tamanho dos links,
são os encurtadores de URL.
Um exemplo é esse site - http://www.ur1.ca/
- , o ur1 Generator.
Acessa-se a página e copia-se e cola-se o link no campo
apropriado e, rapidamente, aparece o link bem menor, que pode
ser usado normalmente e nunca expira. (topo)

Exercícios
5.
No Kompozer usar duas páginas quaisquer, feitas anteriormente.
5.1. Uma delas
(página 1)
deve conter links para:
a. outra parte do
texto (uma palavra) na página 1
b. uma imagem na
página 1
c. o
início da
página 2
d. uma
certa parte do texto (uma
palavra) na
página 2
e. uma imagem na
página 2
, contida numa
célula de uma tabela
f. o seu e-mail
g. Salvar em html / htm5-1.html
5.2. A página 2
deve
conter
links para:
a. o
início da página 1
b. outra parte do
texto (uma palavra) na página 1
c. uma imagem na
página 1, contida numa
célula de
uma tabela
d. um arquivo de
imagem .jpg
f. um arquivo de
imagem .gif (animado)
g. Salvar em html / htm5-2.html
5.3.
Criar três páginas sobre um tema qualquer, exceto
obscenidades e pornografia.
Todo o conteúdo de cada
página deve estar em uma
grande tabela.
a. Em cada
página deve existir
- links para as outras duas
páginas
- pelo menos uma imagem
animada
b. Em qualquer uma das
páginas deve existir
- um link para o seu e-mail.
- um link para um certo ponto
(próximo do
final) de outra página
- outra tabela interna, no
mínimo 3x3, que
deve ter fundo diferente (cor ou imagem) da
tabela maior. (A estrutura da tabela grande não deve ser
aparente, mas a interna deve estar
visível
).
Salvar
em html / htm5-3.html.

Onde encontrar mais informação
Referências
Bibliográficas
(topo)



Este "site", destinado prioritariamente aos alunos de
Fátima
Conti,
pretende auxiliar quem esteja começando a se interessar por
internet,
segue as regras da FDL (Free Documentation Licence),
computadores e programas, estando em permanente
construção.
Sugestões
e comentários são bem vindos.
Se desejar colaborar, clique
aqui.
Agradeço
antecipadamente.

Deseja enviar
essa página?
Se você usa um programa
de correio eletrônico devidamente configurado e tem
um e-mail
pop3, clique em "Enviar página" (abaixo) para
abrir o programa.
Preencha o endereço do destinatário da mensagem.
E pode acrescentar o que quiser.
(Se não der certo,
clique aqui
para saber mais).
Enviar
página

Se você usa webmail
copie o endereço abaixo
http://www.cultura.ufpa.br/dicas/htm/htm-link.htm
Acesse a página do seu provedor. Abra uma nova mensagem.
Cole o endereço no campo de texto.
Preencha o endereço do destinatário.
E também pode acrescentar o que quiser.
Última alteração: 12 mai 2012

 HTML
HTML
 HTML
HTML
 O
link, base de qualquer
hipertexto, é anterior
à internet, mas foi na rede que encontrou sua
maior possibilidade de expressão
O
link, base de qualquer
hipertexto, é anterior
à internet, mas foi na rede que encontrou sua
maior possibilidade de expressão
 Linkar”
é uma palavra inglesa
que quer dizer, literalmente, elo, ligação.
Linkar”
é uma palavra inglesa
que quer dizer, literalmente, elo, ligação.


 do
mesmo documento (outra
parte
na mesma página),
do
mesmo documento (outra
parte
na mesma página),

 de
outro documento do mesmo
site,
de
outro documento do mesmo
site,
 de
outro documento, em
qualquer
computador da rede,
de
outro documento, em
qualquer
computador da rede,
 pode-se também,
criar
links para endereços de correio eletrônico,
pode-se também,
criar
links para endereços de correio eletrônico,
 o link
pode
apontar para qualquer recurso
disponível: uma
imagem, um arquivo de som, um filme, etc.
o link
pode
apontar para qualquer recurso
disponível: uma
imagem, um arquivo de som, um filme, etc.