HTML
HTML
Para
visualizar corretamente configurar a tela para 1024 x 768 pixels
Imagens
Pode-se inserir imagens
dentro de um documento HTML, tornando-o mais bonito e/ou explicativo.
Tamanho
Como imagens ocupam bastante
espaço,
é necessário ser parcimonioso, ou seja,
não se
deve
colocar arquivos de tamanho grande para não aumentar muito o
tempo
de cópia dos arquivos e aparecimento da página na
tela do
internauta e, assim, abusar da paciência de um
possível
leitor, que deverá esperar que todas as imagens sejam
copiadas
no
computador.
Portanto, de modo geral,
deve-se evitar usar imagens grandes nas páginas.
Forma retangular e fundo
Mesmo que a imagem seja um
círculo, quando a ilustração for
colocada na
página
irá ocupar um espaço retangular,
pois os
programas
de
desenho
sempre gravam as imagens com essa forma, independente do formato da
figura.

Salvar a figura acima e verificar as suas
dimensões em um programa de imagens (como o IrfanView). Ela
é
um círculo?
(Se selecionar o texto acima, incluindo a imagem verá o seu
tamanho real).
Notar que se a imagem tiver
sido desenhada sobre um fundo colorido, ou branco ou preto, esse fundo
acompanhará a imagem, como a figura da esquerda, a seguir.
Transparência
Alguns programas permitem
criar imagens com o fundo transparente,
ou seja, permitem definir que determinada
área da imagem não tenha cor e dê a
impressão
de “vazada” (como a figura da direita).
Nesse caso, uma certa cor é selecionada
para aparecer como transparente. Ao carregar a imagem no navegador,
essa
cor não será mostrada, gerando o efeito de
transparência.
Então, é necessário que a
área que se
pretende
deixar transparente tenha somente uma cor que não pode se
repetir
em qualquer outra parte da imagem. Se essa cor existir em outro local,
tal pedaço também ficará transparente.
Veja a
imagem
acima à direita. É a mesma imagem mostrada no
lado
esquerdo, mas em que a cor branca do fundo foi selecionada para
aparecer
como transparente.
Veja como tornar uma cor transparente no IrfanView clicando aqui.
Formatos GIF e JPEG
Os navegadores mais usados
aceitam várias tipos
de imagens. Entretanto, muitos formatos de arquivos podem ter tamanhos
grandes e sua inserção
deixará o arquivo final enorme.
Assim, geralmente os melhores
formatos são o jpg
e o gif
que comprimem imagens em um tamanho relativamente pequeno.
Cada formato tem vantagens
e desvantagens e a escolha do tipo utilizado deve sempre levar em conta
o objetivo e a origem da imagem.
GIF -
O formato gif , do inglês "Graphics Interchange Format" foi
criado pela empresa Compuserv.
É um formato usado para todos os tipos de
ilustrações,
animadas ou não.
Sua leitura é rápida,
pois muito
pouco processamento é utilizado para que um arquivo GIF seja
exibido.
Em compensação, está limitado a 256
cores. A compressão desse formato consiste em codificar
linhas de pontos que possuem várias cores repetidas em
seqüência.
É um formato de imagem que guarda as
informações
sem perda.
Pode
ser carregado em um editor gráfico, gravado em disco,
recarregado
e regravado, quantas vezes forem necessárias.
A base do formato gif é o
algoritmo de compressão
LZM (Lempzel-Ziv-Welch), que era de propriedade
da Unisys, teve sua licença expirada em 20 de junho de
2003.
Portanto, o formato GIF passou a ser uma tecnologia livre, desde
então.
JPEG -
A extensão JPEG, de "Joint Photographic Experts Group",
utiliza
um forma de compressão que pode ser configurada em
diferentes
níveis,
que vão de 10 a 100. No nível 100, a imagem
obtida do
arquivo
JPG é idêntica ao original. Nos outros
níveis, a
imagem
é ligeiramente prejudicada, embora ainda seja muito
semelhante.
Esse formato é especialmente
útil para armazenar fotografias, ou desenhos com muitos
detalhes,pois as altas taxas de
compressão tornam as imagens pequenas.
Entretanto, não se pode esquecer que
quanto maior a qualidade da imagem maior será o tamanho do
arquivo.
Uma grande imagem, no formato
bmp, se for comprimida em JPEG ou TIFF, pode vir a ocupar pouco
espaço,
muitas vezes sem perda perceptível de qualidade e com muito
menor
tempo para começar a exibir a imagem. O tamanho reduzido de
fotos
em JPG tornou-as preferidas em sites.
As imagens em JPG são,
por natureza, de 24 bits e usam algoritmos de compressão que
reduzem
significativamente o tamanho físico de um arquivo. Isso
significa
que a cor é a mais fiel possível, em
relação
ao original. Entretanto, o formato JPEG alcança taxas altas
de
compressão
descartando partes da imagem que passariam despercebidas ao olho
humano.
Assim, cada vez que um arquivo JPEG é aberto em um editor
gráfico,
mais dados são perdidos. O ato de gravar repetidamente (mas
muitas
vezes mesmo!) um arquivo JPEG o deixará
inaproveitável
para
uso.
Comparando jpeg e gif
A taxa de compressão
da extensão GIF não é tão
boa quanto a do formato JPEG.
Entretanto, em compensação,
a taxa de descompressão do GIF é muito mais
rápida
do que a do JPEG, e o GIF parece ser mais "rapidamente transmitido"
pela
Internet do que o formato JPEG e, assim, arquivos com o formato GIF
aparecem no monitor mais rapidamente.
O formato GIF tem uma vantagem
extra: é o único com o qual se pode fazer imagens
transparentes.
Conversão de outras extensões
O tamanho dos arquivos a serem utilizados deve ser observado
no Windows
Explorer e,
se
necessário, diminuído, com o uso de um programa
específico
para tratamento das imagens (como o IrfanView ).
Um exemplo importante é
a conversão de imagens com
extensão BMP,
enormes, em JPG ou GIF, muito menores.
Se a diminuição
for feita, a imagem deverá ficar com menos de 80-90% do
tamanho
original, sem perda de qualidade. (Para ver como, utilizando o programa
IrfanView, em que basta salvar o arquivo
na extensão desejada, clicar aqui).
Como inserir imagens como fundos
Para ver como inserir uma figura como fundo no Mozilla
Composer
clique aqui.
Além do tamanho do
arquivo, outros pontos devem ser considerado. Assim, quando se usa uma
imagem como fundo, "back ground" de uma página deve-se ter
muito
cuidado.
- Pode-se usar a mesma imagem
em várias hp's do site, para identificá-lo.
Portanto,
essa
imagem deve ser muito bem escolhida pois será a mais vista
do
site.
- Se for possível,
optar pelos fundos muito claros ou muito escuros, pois não
se consegue
uma boa relação de contraste de cores com o texto
quando se usa imagens com cores intermediárias.
É
importante notar que nada
é
pior que uma página ilegível. Na
Internet, em que há tantas
páginas lindas, úteis e fáceis de ler,
é
querer
demais que o usuário se esforce para, simplesmente, ler um
texto.
Para ver um detalhamento
do comando inserir figura clique aqui.
Inserção de imagens
Lembrete:
Os arquivos com imagens deverão estar armazenados no seu provedor,
juntamente com o documento HTML e, no caso dos exercícios,
em html / .
Portanto, antes de iniciar o exercício:
- copiar para html / alguns
arquivos de imagens jpg e gif que desejar colocar na sua hp.
(Para escolher, clicar
nas opções abaixo ou, se
você
estiver no LabInfo, procurar na pasta E:\info\pqnos).
Como inserir imagens
1.
Como figura na página:
a. Abrir o Kompozer
b.
Digitar ou copiar e colar um pequeno texto de seu gosto.
|
c.
Posicionar o cursor em um local conveniente do texto
Clicar
no menu Inserir / Imagem (Insert / Image)
ou no atalho ao lado e
inserir 1
figura não animada em
um ponto do texto.
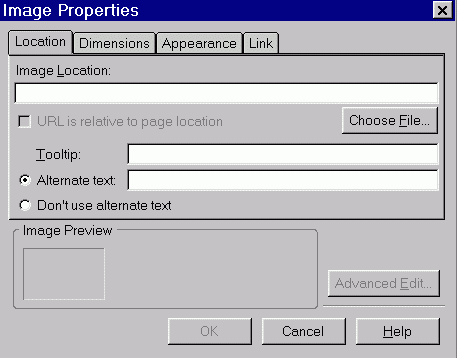
Na
janela que se abre, "Image Properties", na aba
"Location"
clicar em "Choose File" e localizar o
arquivo de
imagem em seu
computador. O local aparecerá em
"Image location"
|

|
O nome do arquivo, sem a
extensão,
aparecerá em "Alternate Text".
Se não desejar que apareça,
clicar em
"Don´t use alternate text".
A imagem poderá ser vista no campo
"Visualizar"
Na aba "Dimensions"
pode-se escolher
entre "Actual size" (Tamanho atual) e "Custom size" (Tamanho
personalizado) onde o tamanho pode ser alterado.
Na aba "Appearance" pode-se
especificar
as distâncias de espaçamento (esquerdo e direito,
superior e inferior) entre a
figura e as bordas da página.
Se for especificado um tamanho para
"Solid border", aparecerá uma moldura em volta da
imagem pré-selecionada.
Com a imagem selecionada, a cor da borda pode ser trocada
clicando-se no atalho 
Em "Align
text to image" existem as
opções de
alinhamento
"At the top", "In the center", "Wrap to the left", "Wrap to the right"
(Em cima, No meio, em baixo, Contornar à esquerda, Contornar
à direita)
Na aba "Link" pode-se
especificar o link. (Detalhes sobre links podem ser encontrados aqui).
2.
Como fundo - background da
página
Rever o item "Página: Cores e
plano de fundo
clicando aqui.
Nota: Detalhes sobre os comandos
sobre
imagens em
HTML podem ser encontrados aqui.
Nota: É importante que todos
os arquivos referidos
numa página (imagens, sons, links para outras
páginas)
tenham o seu nome em letras minúsculas, pois
muitos servidores Web fazem uma
distinção entre
letras maiúsculas e minúsculas. Portanto, se um
arquivo
for referido como Xxxx.xxx, mas o arquivo
realmente se
chamar xxxx.xxx ou XXXX.XXX ele não seja encontrado
e,
portanto, não exibido.

Exercícios
3. Criar
páginas, onde deve ser colocado título, autor e
descrição,
com:
3.1.
Três figuras não animadas, cada qual com uma
opção de
alinhamento
a. sem borda.
Salvar em html / htm3-1.html.
b. Logo abaixo repetir as
três
figuras não animadas, cada qual com uma
opção de
alinhamento, com borda.
(Escolha o tamanho da borda).
Salvar novamente como html / htm3-1.html.
3.2. Três
figuras animadas, cada
qual com uma opção de alinhamento.
Uma sem borda e as outras 2 com borda de cores e espessuras diferentes.
Salvar em html / htm3-2.html.
3.3.
Várias figuras, animadas e não animadas, com
diferentes
alinhamentos.
Salvar em html / htm3-3.html.
3.4. Na página
htm3-3.html,
colocar
uma
figura de tamanho pequeno como fundo. Salvar em html / htm3-4.html.
3.5. Na hp htm3-3.html, em
alguma
parte do texto,
- Usar
a opção "Linha horizontal" / "Horizontal
line"
- Colocar uma figura de tamanho grande como fundo.Salvar em html / htm3-5.html.
3.6.
Dar um duplo clique no arquivo htm3-5.html. Deve-se abrir uma
página do navegador
Mozilla
(Se essa
página for publicada
é
assim que será vista na Internet).
a. Verifique onde aparece o
título.
b. Clicar em "Exibir" -
"Informações
da página" e verificar onde
- as
informações sobre a página aparecem
aparecem
- os arquívos de
mídia aparecem.

Onde encontrar mais informação
Referências
Bibliográficas
(topo)



Este "site", destinado prioritariamente aos alunos
de
Fátima
Conti,
pretende auxiliar quem esteja começando a se interessar por
internet,
segue as regras da FDL (Free Documentation Licence),
computadores e programas, estando em permanente
construção.
Sugestões
e comentários são bem vindos.
Se desejar colaborar, clique
aqui.
Agradeço
antecipadamente.

Deseja enviar
essa página?
Se você usa um programa
de correio eletrônico devidamente configurado e tem
um e-mail
pop3, clique em "Enviar página" (abaixo) para
abrir o
programa.
Preencha o endereço do destinatário da mensagem.
E pode acrescentar o que quiser.
(Se não der certo,
clique aqui
para saber
mais).
Enviar
página

Se você usa webmail copie o endereço abaixo
http://www.ufpa.br/dicas/htm/htm-imag.htm
Acesse a página do seu provedor. Abra uma
nova
mensagem.
Cole o endereço no campo de texto.
Preencha o endereço do destinatário.
E também pode acrescentar o que quiser.

Última alteração: 22 abr 2012

 HTML
HTML
 HTML
HTML